<pre> 元素可定义预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。
<pre> 标签的一个常见应用就是用来显示源码。
而经常遇到的问题是:如果一句代码很长的情况,结果会造成页面撑开或者代码超出边界,非常难受。
用 overflow:hidden 那么会将原来的代码隐藏掉导致显示不全
而如果用 overflow:auto 则经常出现两个滚动条(右部和底部),阅读不方便还不美观。
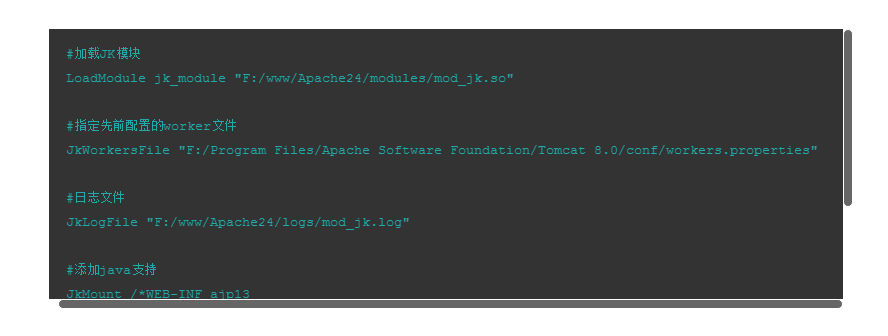
如图:

今天折腾了一个好久,才搞出解决 <pre> 的代码块自动换行的办法:
先尝试我们经常会使用的强制换行:word-wrap: break-word;
好像很完美,谨慎的我换着浏览器看了下,结果发现:IE,OP,Chrome,Safari都可以,Firefox就悲剧了。
纳尼,这是什么情况,同样是现代浏览器,FF竟然这么不争气。
仔细查了一下关于换行的css,原来还有 white-space ,丢到浏览器里试一试,填几个 参数 看看效果
加上了 white-space:pre-wrap; 发现Firefox可以神奇的换行了,大功告成!、
最后代码如下:
pre {
white-space: pre-wrap;
word-wrap: break-word;
}效果如下:

这样就没有了底部的那个左右滚动条了,看代码的时候就可以心无旁骛的乡下滚动啦



没有回复内容