文章前言/文章引入
这个模块集成了便民服务、广告、方便导航、最新活动,十分方便精约,有兴趣的能够跟随教程做一个,有能力的也能够自己修改一下,亲测好用!
教程讲解/使用教程
1.引入所需要的js CSS文件:
在我们的Wordpress网站的主题根目录的header.php在里边的</head>前面加以下三段引入代码,(如下图所示),并保存。
<link rel="stylesheet" href="https://tc.cxgreat.cn/huakuai.css">
<link rel="stylesheet" href="https://at.alicdn.com/t/font_2126430_2sho50bri4v.css">
<script type='text/javascript' src='https://at.alicdn.com/t/font_2126430_2sho50bri4v.js'></script>![图片[1]-WordPress主题引入四个便捷框-GOdou社区](https://www.godoublog.com/wp-content/uploads/2022/08/20220505130718613-1024x364.png)
2.创建HTML自定义代码:
进入Wordpress后台点击外观→小工具→自定义HTML代码,放到自己想要放的地方建议放在主内容顶部,然后粘贴下面的代码即可,如下图。
<!--
将下方代码复制粘贴到你需要的地方
链接换成自己的
复制开始
-->
<div class="ads-box">
<div class="home-first">
<div class="container hide_sm">
<div class="row ron">
<div class="col-1-4">
<div class="hf-widget hf-widget-1 hf-widget-software">
<h3 class="hf-widget-title">
<svg class="ydicon" aria-hidden="true">
<use xlink:href="#icon-huiyuan"></use>
</svg>
<a href="https://img.lizll.com/"
target="_blank">会员服务</a><span>会员专属贴心服务</span>
</h3>
<div class="hf-widget-content">
<div class="scroll-h">
<ul>
<li><a href="https://img.lizll.com/" target="_blank">
<svg class="kuai" aria-hidden="true">
<use xlink:href="#icon-dingyue"></use>
</svg><span>升级会员</span></a></li>
<li><a href="https://img.lizll.com/" target="_blank">
<svg class="kuai" aria-hidden="true">
<use xlink:href="#icon-xiaoxi"></use>
</svg><span>消息订单</span></a></li>
<li><a href="https://img.lizll.com/" target="_blank">
<svg class="kuai" aria-hidden="true">
<use xlink:href="#icon-zhinan"></use>
</svg><span>热门标签</span></a></li>
<li><a href="https://img.lizll.com/" target="_blank">
<svg class="kuai" aria-hidden="true">
<use xlink:href="#icon-tougaofabu"></use>
</svg><span>投稿发文</span></a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-1-4">
<div class="hf-widget hf-widget-2">
<h3 class="hf-widget-title">
<svg class="ydicon" aria-hidden="true">
<use xlink:href="#icon-tishi"></use>
</svg>
<a href="https://img.lizll.com/" target="_blank">广告服务</a><span>精品免费广告位</span>
</h3>
<div class="hf-widget-content">
<div class="no-scroll hf-tags">
<a class="style_orange" href="https://img.lizll.com/" target="_blank"><span>域名出售</span></a>
<a class=""
href="https://img.lizll.com/"
target="_blank"><span>特价服务器</span></a>
<a class="" href="https://img.lizll.com/" target="_blank"><span>来这看看</span></a>
<a class="" href="https://img.lizll.com/" target="_blank"><span>来这看看</span></a>
<a class="" href="https://img.lizll.com/" target="_blank"><span>来这看看</span></a>
<a class="" href="https://img.lizll.com/" target="_blank"><span>来这看看</span></a>
<a class="" href="https://img.lizll.com/" target="_blank"><span>来这看看</span></a>
<a class="" href="https://img.lizll.com/" target="_blank"><span>来这看看</span></a>
</div>
</div>
</div>
</div>
<div class="col-1-4">
<div class="hf-widget hf-widget-1 hf-widget-hot-cats">
<h3 class="hf-widget-title">
<svg class="ydicon" aria-hidden="true">
<use xlink:href="#icon-kuaijiedaohang-ceping"></use>
</svg>
<a href="https://img.lizll.com/" target="_blank">快捷导航</a><span>精品站长资源教程</span>
</h3>
<div class="hf-widget-content">
<div class="scroll-h">
<ul>
<li><a href="https://img.lizll.com/" target="_blank">
<i class="hhicon iconfont icon-moban"></i><span>网页模板</span></a></li>
<li><a href="https://img.lizll.com/" target="_blank">
<i class="hhicon iconfont icon-yuanma"></i><span>精品源码</span></a></li>
<li><a href="https://img.lizll.com/" target="_blank">
<i class="hhicon iconfont icon-jiaocheng"></i><span>站长教程</span></a></li>
<li><a href="https://img.lizll.com/" target="_blank">
<i class="hhicon iconfont icon-moban"></i><span>免费主题</span></a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-1-4">
<div class="hf-widget hf-widget-4">
<h3 class="hf-widget-title">
<svg class="ydicon" aria-hidden="true">
<use xlink:href="#icon-dongtai"></use>
</svg>
<a href="https://img.lizll.com/" target="_blank">最新活动</a><span>注册会员享福利</span>
</h3>
<div class="hf-widget-content">
<div class="scroll-h">
<ul>
<li>
<h3><a href="https://img.lizll.com/" target="_blank"> <i
class="icon-time"></i> <span>本站现阶段免费升级永久会员</span><em>立即升级</em></a>
</h3>
</li>
<li>
<h3><a href="https://img.lizll.com/" target="_blank"> <i
class="icon-time"></i> <span>注册升级会员得免费广告位</span><em>免费注册</em></a>
</h3>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--
复制结束
-->![图片[2]-WordPress主题引入四个便捷框-GOdou社区](https://www.godoublog.com/wp-content/uploads/2022/08/20220505131412334.png)
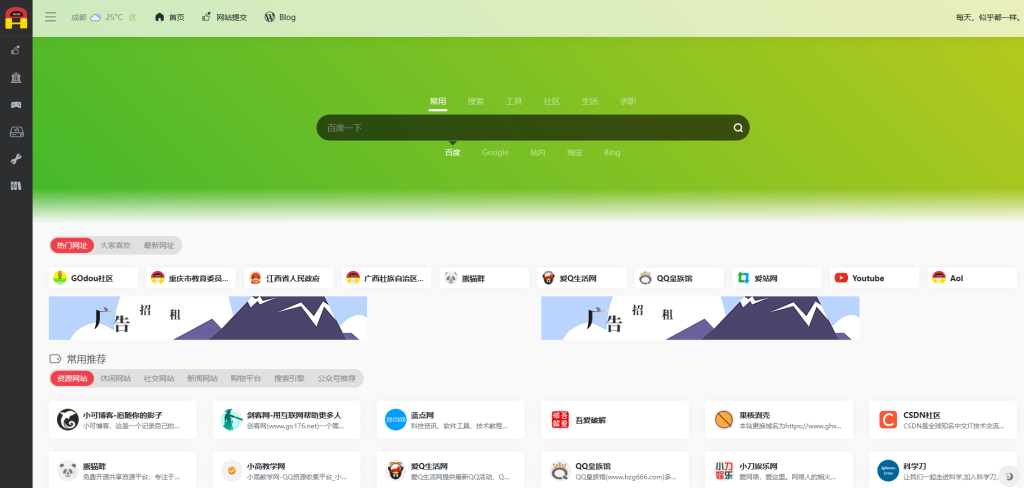
使用效果/效果截图
![图片[3]-WordPress主题引入四个便捷框-GOdou社区](https://www.godoublog.com/wp-content/uploads/2022/08/20220505131318242-1024x181.png)
转载至https://www.lizll.com/354.html
© 版权声明
本站提供的资源转载自国内外各大资源站和网络,仅供学习体验;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。如果您喜欢该资源内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件与我们联系处理。敬请谅解!请点击《侵权处理》
THE END





![[博客源码]Wordpress主题JustNews5.7.2自媒体源码无限制破解版-GOdou社区](http://www.godoublog.com/wp-content/uploads/2022/05/火狐截图_2022-05-23T03-52-03.922Z-1024x651.png)

![[博客源码]Wordpress日主题Ripro9.0版本免授权版本-GOdou社区](https://www.godoublog.com/wp-content/uploads/2022/06/火狐截图_2022-06-01T14-19-56.113Z-1024x480.png)

![[海外电影]俄罗斯最新战争片 沙漠往事 高清1080P 中文字幕-GOdou社区](http://www.godoublog.com/wp-content/uploads/2022/04/1650946608-4ef0729c86f70e7.png)


暂无评论内容