1.引入所需要的js CSS文件:
在我们的Wordpress网站的主题设置里的自定义头部HTML代码加以下三段引入代码,并保存。
<link rel="stylesheet" href="https://www.itzhiyin.cn/silan/shouyesige1.css">
<link rel="stylesheet" href="https://www.itzhiyin.cn/silan/shouyesige2.css">
<script type='text/javascript' src='https://www.itzhiyin.cn/silan/shouyesige.js'></script>保存出现function(){return u(n),r.apply(this,arguments)}解决办法:
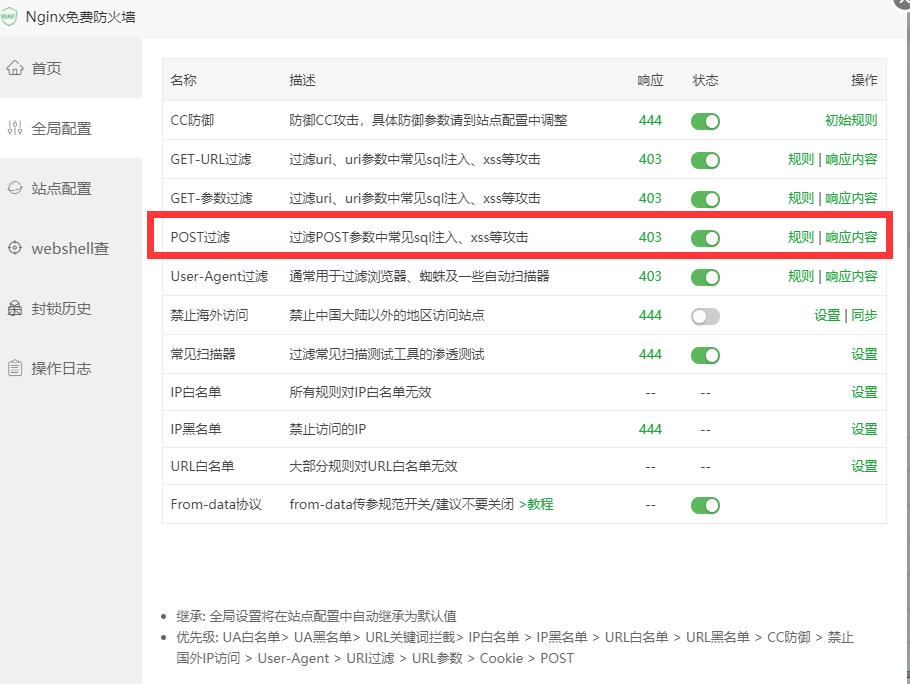
找到宝塔防火墙关闭POST过滤

2.创建HTML自定义代码:
进入Wordpress后台点击外观→小工具→自定义HTML代码,放到自己想要放的地方建议放在主内容顶部,然后粘贴下面的代码即可。
<!--
将下方代码复制粘贴到你需要的地方
链接换成自己的
复制开始
-->
<div class="ads-box">
<div class="home-first">
<div class="container hide_sm">
<div class="row ron">
<div class="col-1-4">
<div class="hf-widget hf-widget-1 hf-widget-software">
<h3 class="hf-widget-title">
<svg class="ydicon" aria-hidden="true">
<use xlink:href="#icon-huiyuan"></use>
</svg>
<a href="https://www.godoublog.com/"
target="_blank">会员服务</a><span>会员专属贴心服务</span>
</h3>
<div class="hf-widget-content">
<div class="scroll-h">
<ul>
<li><a href="https://www.godoublog.com/" target="_blank">
<svg class="kuai" aria-hidden="true">
<use xlink:href="#icon-dingyue"></use>
</svg><span>升级会员</span></a></li>
<li><a href="https://www.godoublog.com/" target="_blank">
<svg class="kuai" aria-hidden="true">
<use xlink:href="#icon-xiaoxi"></use>
</svg><span>消息订单</span></a></li>
<li><a href="https://www.godoublog.com/" target="_blank">
<svg class="kuai" aria-hidden="true">
<use xlink:href="#icon-zhinan"></use>
</svg><span>热门标签</span></a></li>
<li><a href="https://www.godoublog.com/" target="_blank">
<svg class="kuai" aria-hidden="true">
<use xlink:href="#icon-tougaofabu"></use>
</svg><span>投稿发文</span></a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-1-4">
<div class="hf-widget hf-widget-2">
<h3 class="hf-widget-title">
<svg class="ydicon" aria-hidden="true">
<use xlink:href="#icon-tishi"></use>
</svg>
<a href="https://www.godoublog.com/" target="_blank">广告服务</a><span>精品免费广告位</span>
</h3>
<div class="hf-widget-content">
<div class="no-scroll hf-tags">
<a class="style_orange" href="https://www.godoublog.com/" target="_blank"><span>域名出售</span></a>
<a class=""
href="https://www.itzhiyin.cn/"
target="_blank"><span>特价服务器</span></a>
<a class="" href="https://www.godoublog.com/" target="_blank"><span>来这看看</span></a>
<a class="" href="https://www.godoublog.com/" target="_blank"><span>来这看看</span></a>
<a class="" href="https://www.godoublog.com/" target="_blank"><span>来这看看</span></a>
<a class="" href="https://www.godoublog.com/" target="_blank"><span>来这看看</span></a>
<a class="" href="https://www.godoublog.com/" target="_blank"><span>来这看看</span></a>
<a class="" href="https://www.godoublog.com/" target="_blank"><span>来这看看</span></a>
</div>
</div>
</div>
</div>
<div class="col-1-4">
<div class="hf-widget hf-widget-1 hf-widget-hot-cats">
<h3 class="hf-widget-title">
<svg class="ydicon" aria-hidden="true">
<use xlink:href="#icon-kuaijiedaohang-ceping"></use>
</svg>
<a href="https://www.godoublog.com/" target="_blank">快捷导航</a><span>精品站长资源教程</span>
</h3>
<div class="hf-widget-content">
<div class="scroll-h">
<ul>
<li><a href="https://www.godoublog.com/" target="_blank">
<i class="hhicon iconfont icon-moban"></i><span>网页模板</span></a></li>
<li><a href="https://www.godoublog.com/" target="_blank">
<i class="hhicon iconfont icon-yuanma"></i><span>精品源码</span></a></li>
<li><a href="https://www.godoublog.com/" target="_blank">
<i class="hhicon iconfont icon-jiaocheng"></i><span>站长教程</span></a></li>
<li><a href="https://www.godoublog.com/" target="_blank">
<i class="hhicon iconfont icon-moban"></i><span>免费主题</span></a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-1-4">
<div class="hf-widget hf-widget-4">
<h3 class="hf-widget-title">
<svg class="ydicon" aria-hidden="true">
<use xlink:href="#icon-dongtai"></use>
</svg> <a href="https://www.godoublog.com/" target="_blank">最新活动</a><span>注册会员享福利</span>
</h3>
<div class="hf-widget-content">
<div class="scroll-h">
<ul>
<li>
<h3><a href="https://www.godoublog.com/" target="_blank"> <i
class="icon-time"></i> <span>本站现阶段免费升级永久会员</span><em>立即升级</em></a>
</h3>
</li>
<li>
<h3><a href="https://www.godoublog.com/" target="_blank"> <i
class="icon-time"></i> <span>注册升级会员得免费广告位</span><em>免费注册</em></a>
</h3>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--
复制结束
-->效果图:




没有回复内容